티스토리 뷰
반응형
Spring pagination
3분 Pagination
빠르고 간단하고 쉽게 Spring Pagination 구현하기 🎉🎊
3분만에 Spring Pagination 을 구현하고 싶다면 jQuery Pagination plugin을 활용해보자.
홈페이지를 참고하면 Demo Code, Options explanation 등을 참고할 수 있다.
Download plugin
Official Homepage : jQuery Pagination plugin
Javascript Code : jquery.twbsPagination.js
Import File
- jQuery, Bootstrap 기반 plugin 으로 해당 Library 도 필요
<script src="/js/jquery.twbsPagination.js"></script>
<!-- jQuery -->
<script src="/js/jquery-3.6.0.min.js"></script>
<!-- Bootstrap -->
<script src="/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.min.css" />HTML Code
- 스타일을 적용하기 위해 div로 감싸주었지만 사실 ul 태그만 있으면 된다. WoW !
<div class="paging-div">
<ul class="pagination" id="pagination"></ul>
</div>CSS Code
- pagination 가운데 정렬을 위해 스타일 추가
.paging-div {
padding: 15px 0 5px 10px;
display: table;
margin-left: auto;
margin-right: auto;
text-align: center;
}JavaScript Code
Pagination plugin을 적용하는 코드이다.
window.pagObj = $('#pagination').twbsPagination({
totalPages: [[${dataListPage.totalPages}]], // 전체 페이지
startPage: parseInt([[${dataListPage.number}]] + 1), // 시작(현재) 페이지
visiblePages: 10, // 최대로 보여줄 페이지
prev: "‹", // Previous Button Label
next: "›", // Next Button Label
first: '«', // First Button Label
last: '»', // Last Button Label
onPageClick: function (event, page) { // Page Click event
console.info("current page : " + page);
}
}).on('page', function (event, page) {
searchDataList(page);
});- Pagination Options는 아래 링크를 참고하자.
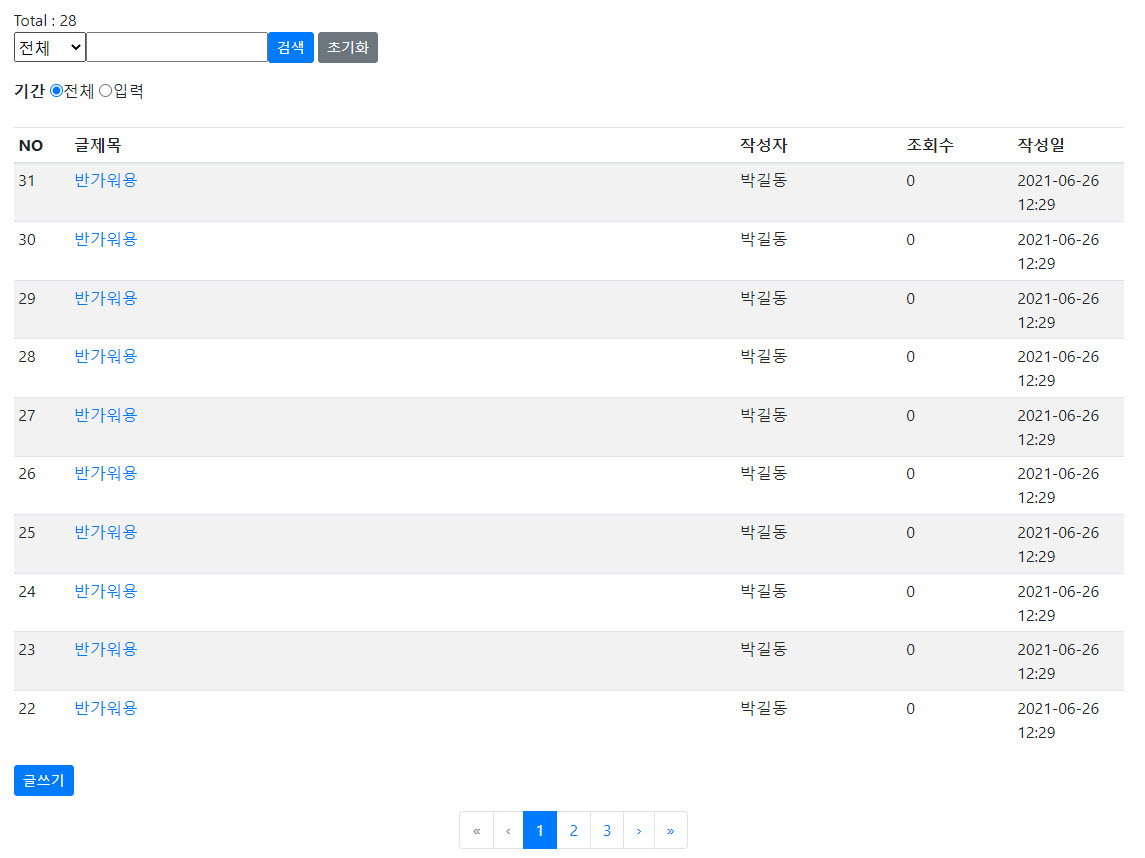
Result

Spring JPA QueryDSL & jQuery Pagination plugin
- Result Image 와 같이
jQuery Pagination plugin과Spring JPA QueryDSL을 활용하여 - 검색, 페이징 기능이 있는 게시판 리스트 만들기는 아래 링크 참고해보자.
반응형
'Web > Spring' 카테고리의 다른 글
| [Spring] CKEditor 사용하기 (+ File Upload) (0) | 2021.07.02 |
|---|---|
| [Spring Boot] QueryDSL과 Pagination을 활용한 리스트 검색 기능 (0) | 2021.06.28 |
| [Spring Boot] File Upload (스프링 다중 파일 업로드) (0) | 2021.06.26 |
| [Spring] 스프링 핵심 원리 - 기본편 강의 노트 (0) | 2021.05.27 |
| [SpringBoot] Security Login/Logout Page (0) | 2021.05.15 |
댓글
